I'm back, and still rounding up tools for my new project, The Open2 Engine. Last post I was gathering role-playing resources by looking at games that were released under the Open Game License (OGL). Today, I'm going to go over some tools for the programming side.
The Open2 Engine is going to be a webpage, like Twine, that can show and hide text, as well as run Interactive Narrative games. So I need a tool that will help me with writing all that HTML, CSS and JavaScript. Now, it is actually possible to just use the pain old Notepad that comes with Windows...
But while that may be possible, it's also kind of crazy :) One nice feature (to me) of most programming tools is "syntax highlighting," where the program colors your code to help make the different components stand out, like Notepad2 does...
Still, I am going to be working with multiple files, so I really need something that can keep them all conveniently open (instead of a million icons on my taskbar). Notepad++ has a really nice tabbed interface...
But to get really complicated you need an IDE (Integrated Development Environment) which has a lot of bells and whistles. The first one I read about (in the ton of programming books I've gone through the last month) was called Aptana Studio. Now, I had a hell of a time actually getting it to install, but finally did...
While Aptana does have a lot of features, during the install troubles I also installed Eclipse, which is very similar in style (though, they all share a lot of features and even appearance)...
Another editor I read about was Atom...
And Microsoft even made their own editor (that sure looks a lot like Atom above) called Visual studio Code...
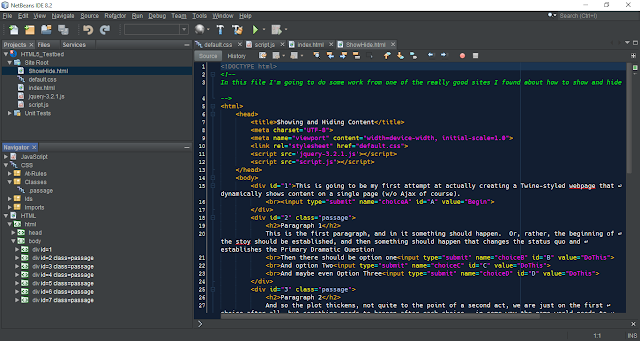
But the one I'm going to use is called NetBeans. My screenshot below is not the default look of NetBeans, I have added the Darcula LAF theme and I'm using the Hacker font...
So why NetBeans? Well, from what I've read programmers can get into holy wars over their choice of editor - but I'm a total n00b to this, so I have no idea what is good or not. Each programming book I read mentioned a different editor, but NetBeans was the easiest one for me to actually get working and setup the way I wanted. And, it has all kinds of great features. If you look at the screenshot above, of a webpage, at the bottom-left there is a tree of all the HTML elements along with the classes and Ids for each - which is a very handy reference. Below is a screenshot of a JavaScript file, and again the bottom-left has a tree with an object I created and all it's properties...
Now, all the IDEs I've listed here will do the same basic things, providing helpful tree-views, syntax highlighting, autocomplete, and a host of stuff to make programming much easier. But there is another way to make life easier, and that's by using a "javacsript library."
A library is just a list of code that is in some way "better" to work with than regular JavaScript. Now, this is a little tricky. JavaScript recently (like 1-2 years ago) went from ECMA 5 to ECMA 6 while at the same time HTML went from 4 to 5. So there have been a lot of changes in the tools I'm going to be using - and some of the hard-to-use code that many libraries were designed to fix ended up getting fixed in all the changes. Still, I've seen a few libraries that look like they might be very useful - and in fact I believe that Twine uses them as well.
jQuery is the first. What jQuery does is really simple, it makes it easier to write code to work with the DOM (Document Object Model) - the framework that a webpage is built from. jQuery doesn't do anything new, it just does it more efficiently. Case in point, let's say I need to work on a part of my page with the ID of "myID" - my straight JavaScript code would look like...
document.getElementById("myID")
but in jQuery it would be...
$('#myID')
which is a lot shorter to type. Since I'm going to be constantly getting parts of the page, in order to show and hide things like Twine does, I'm going to be typing a lot of the above code, so anything that makes it easier on me is a good thing. There is a ton of stuff jQuery can do in all, I'm just scratching the surface here but I'll be demonstrating more if it's features when I start writing code.
There's also a cool expansion for jQuery called jQuery UI which helps you make some neat User Interface (UI) elements for a webpage...
Using this library will give me some tools to make the page look really cool, and act more like an application than a bunch of text (which is part of my eventual development plan for the project - I think I'm going to spend the rest of my life working on this, because I have a whole heck of a lot of things I want it to be able to do :).
The last library I've been looking at is Underscore. This library mostly exists to make some functions, some programming commands, easier to use. I'm not sure about this one. From my reading it looks like a lot of what Underscore does is a part of the new version of JavaScript, but I think it still has some useful shortcuts. We'll see how much mileage I get out of this.
There are a million JavaScript libraries, but these three seem to be ones I'll find useful - though I could be wrong about that. The great part about being totally new is that I'm not hung up on anything. If these help great, if not I'll figure out something else.
One last thing I'm going to mention are some of the books that I've been finding really helpful for learning HTML/ CSS/ JavaScript. I'm going to link to the editions Ive been reading (there may be newer, but these were the ones I could find via public libraries and used book stores)...
Head First HTML 5 Programming - Eric Freeman, Elisabeth Robson (O'reilly)
Head First JavaScript Programming - Eric Freeman, Elisabeth Robson (O'reilly)
HTML 5, JavaScript, and jQuery Trainer - Dane Cameron (Wrox)
Secrets of the JavaScript Ninja - John Resig, Bear Bibeault, Josip Maras (Manning)
jQuery in Action - Bear Bibeault, Yehuda Katz, Aurelio De Rosa (Manning)
Foundation Game Design with HTML5 and JavaScript - Rex van der Spuy (friendsofED/ Apress)
I'm not getting anything if you order any of these, I just wanted to mention them as a part of sharing all the resources I've been able to find.
So now that I've got a lot of tools, it's time to start putting things together. Since this whole project is going to be built with HTML, CSS and JavaScript, over the next 3 posts I'm going to go on a whirlwind tour of all three - starting tomorrow with HTML.











No comments:
Post a Comment